上一节我们了解在Yii2后台添加新闻内容到数据库,再从前端显示的流程。但是如果只是使用textarea,文本内容太单调了,因此还需要集成一个富文本编辑器,这里选择功能强大的Redactor。
1. 安装Redactor
通过composer安装:cmd->cd C:\Users\Hary\Documents\GitHub\sample\biaozhunhua\advanced>
输入命令:
composer require --prefer-dist yiidoc/yii2-redactor "*"

2. backend\config\main.php
在modules下添加:
'redactor' => 'yii\redactor\RedactorModule',
整个代码如下:
'params' => $params,
'modules' => [
'redactor' => 'yii\redactor\RedactorModule',
],
3. backend\views\news_form.php
将<?= $form->field($model, 'content')->textarea(['rows' => 6]) ?>替换成<?= $form->field($model, 'content')->widget(\yii\redactor\widgets\Redactor::className()) ?>
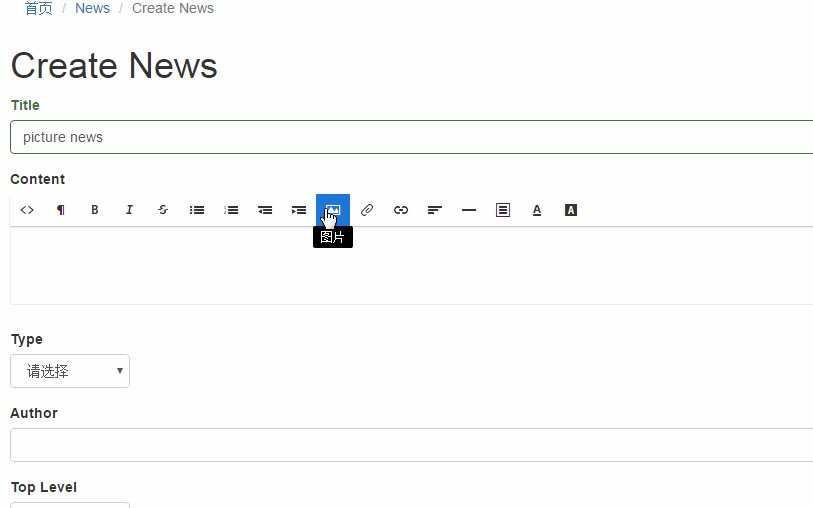
4. 效果

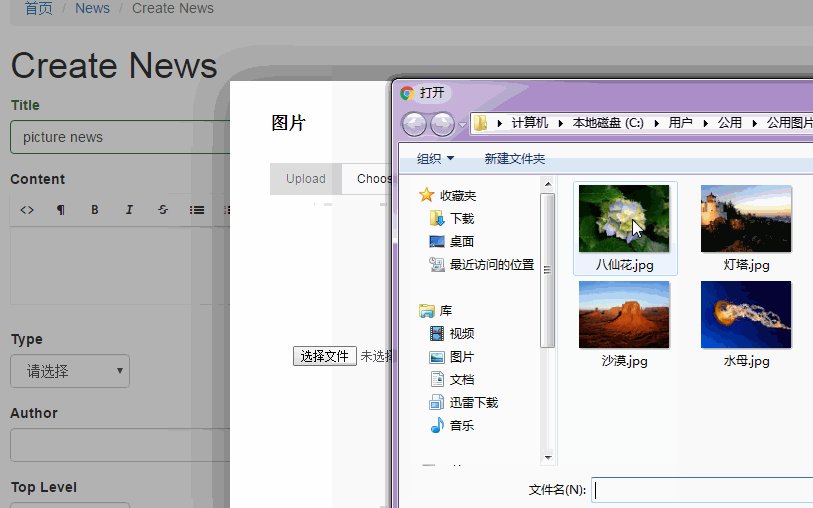
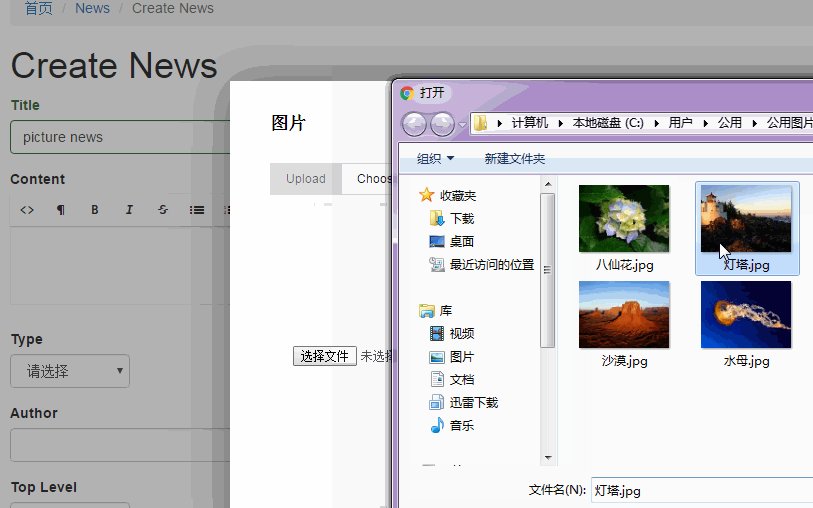
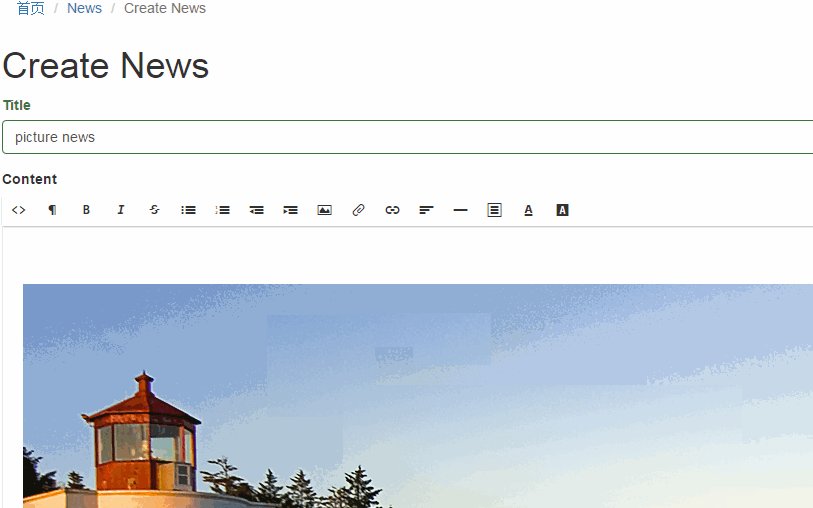
5. 图片支持
我们还需要修改一下backend\config\main.php这个文件中的Redactor的配置:
'modules' => [
'redactor' => [
'class' => 'yii\redactor\RedactorModule',
'uploadDir' => '@webroot/uploads',
'uploadUrl' => '@web/uploads',
'imageAllowExtensions'=>['jpg','png','gif']
],
],
在yiidoc/yii2-redactor/RedactorModule.php中默认配置的是'uploadDir' => '@webroot/uploads'和'uploadUrl' => '@web/uploads',我们在backend\config\main.php中也同样如此设置,然后在\web\admin\下新建一个uploads文件夹即可,注意之所以是\web\admin是因为程序的入口脚本就是在该目录下。我们这里指定了上传图片的类型,演示时只支持jpg,png 和gif这三种,最后在backend\views\news_form.php中进行相应的设置:
<?= $form->field($model, 'content')->widget(\yii\redactor\widgets\Redactor::className(), [
'clientOptions' => [
'imageManagerJson' => ['/redactor/upload/image-json'],
'imageUpload' => ['/redactor/upload/image'],
'fileUpload' => ['/redactor/upload/file'],
'lang' => 'zh_cn',
'plugins' => ['clips', 'fontcolor','imagemanager']
]
])?>
clientOptions置了图片管理和上传,文件上传,显示语言,和一些小插件:字体颜色,字体背景色等。图片和文件的上传都是用的官方默认的上传配置,更多的配置和文档点这里
6. 演示

7. 前提
- 保证你的php支持fileinfo扩展。打开php.ini文件去掉extension=php_fileinfo.dll前面的分号。
- 若项目在C盘,则会因为导致权限原因图片上传不成功。
8. 备忘录
可通过查看Apache服务器信息调试程序,查找问题,具体访问@Apache24\logs\access.log,查看每次提交信息时服务器状态

屏幕录像工具LICEcap