8 Sep 2015 - Kumming
前端开发技术主要包括三个内容:
- Html
- CSS
- JavaScript
html主要提供网页的结构,CSS提供样式,而JavaScript则提供行为。Html和CSS属于标记语言,后缀名为.htm或.html。JavaScript是编程语言,也叫做脚本,后缀名为.js
一些学习资料
学习Web技术的一些资料,大家可以参考W3School,或者MDN。MDN是Mozilla Developer Network,Mozilla开发者网络。类似于MSDN,MSDN的全称是Microsoft Developer Network,这是微软公司面向软件开发者的一种信息服务。
开发工具
开发Web前端只需要文本编辑器即可,如Editplus,Sublime,…不推荐使用集成开发环境等采用拖拽方式程序设计的平台。
Html文档的基本结构
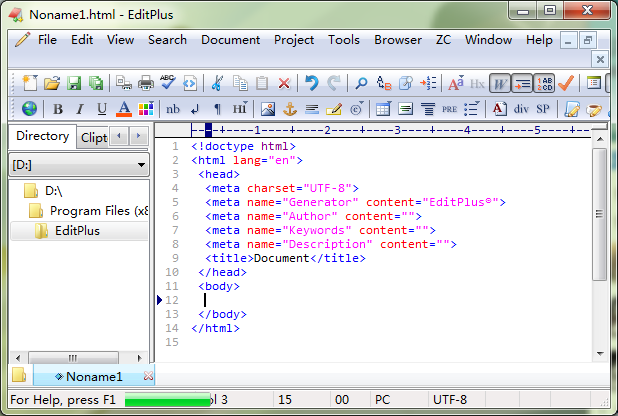
打开Editplus,新建一个Html Page后,会显示html文件的一个基本结构,如下图所示:
第一个结构是<!DOCTYPE>声明,它对大小写不敏感。<!doctype html>是告诉浏览器要使用的版本,指示web浏览器关于页面使用哪个HTML版本进行编写的指令,声明必须是HTML文档的第一行,位于<html>标签之前。声明没有结束标签。
第二个结构是<html></html>里面包含了<head></head>,<body></body>两个子结构。
子结构一<head></head>里面可以包含:
<meta charset="UTF-8">
<title>显示在浏览器上的文档名称</title>
meta是元数据,描述数据的数据。charset="UTF-8"表明本文档文件格式是UTF-8,最初的文档格式是ANSI,即一个字节表示一个字符,对于英文来说完全可以。但是对于中日韩来说,不能满足表示文字的需求,于是出现了CJK标准,Chinese,Japanese,Korean。后来中国出现了GB2312,采用两个字节的形式表示一个汉字。随后国际组织发行了Unicode,统一编码,用2~4个字节表示一个文字。Unicode包含了UTF-8和UTF-16。
字符集的声明要与文件保存类型一致!否则网页会出现乱码!
Html排版
H1~H6代表各级标题,如<h1>这是h1标题</h1>
p代表段落,如<p>这是一个段落</p>
br是换行(break row)的意思,<br>是单标记,没有结束标签,但为了规范,可以写成<br/>,代表既是开始,又是结束。
img图片,也是单标记,形式为<img sr="url" alt="若图片不能显示,则显示此条内容" />
不同的标记带有不同的属性,常用的标记有二十几个,总共则有上百个。在html里,若出现多个空格,多个回车都自动压缩为一个空格。
URL介绍
URL是Uniform Resource Locator的简称,统一资源定位器。
以http://www.ynu.edu.cn为例,http是协议,其他协议还有ftp。://代表特殊分隔符。ynu.edu.cn为一个三级域名,即三级DNS。第一级为cn,第二级为edu,第三级为ynu。域名对应着一台主机,主机拥有一个固定IP地址。一个域名对应一台主机,一台主机可以对应多个域名。主机与普通PC的一个重要区别在于它拥有一个独立固定IP,而普通PC每次的IP地址由于是在局域网内可能不断变化。
最主要的主页绑定IP地址后,其下可以有多个子系统。如ynums.ynu.edu.cn,sei.ynu.edu.cn。sei.ynu.edu.cn指向一个子服务器,访问到这个子服务器后还需要提供不同的端口后以访问不同的服务,如访问网页浏览sei.ynu.edu.cn:8080,或者SMTP服务在25号端口。确定访问服务后,还需要访问服务系统中的文件,在其后加上/目录,目录可能是文件或文件夹,也可以是虚拟文件夹。确定目录后,如果提供更详细的指定方式,即在访问同时调用参数,可附加查询串,在其后继续添加/?a=3(查询串)&b=4(查询串)。如果还想定位到文件某一行,则在其后加上/#...,称为锚点。
插入图片
前面说到插入图片使用代码<img sr="url" alt="若图片不能显示,则显示此条内容" />,这里的url可以为绝对路径也可以为相对路径(以当前目录为参考)。
- t1.png
- ../../t1.png
网页常用的图片格式有.jpg,.png,.bmp,.gif…这里,.jpg格式和.png都带压缩,但是.png图像更好,因此是主要图片格式。.gif色素只有256,不满足需求。动图通常也可以由多张静态图片合成。.bmp格式不带压缩,文件较大,不利于网络传输,尽量少用。
列表
列表有两种,一种是无序列表,用ul(unordered list,无序列表)表示。另一种是有序列表,用ol(ordered list,有序列表)表示。分别演示如下:
无序列表:<ul><li>无序1</li><li>无序2</li></ul>
- 无序1
- 无序2
有序列表:<ol><li>有序1</li><li>有序2</li></ol>
- 有序1
- 有序2